Question: Design a HTML page to display a picture. The picture should be removed from the screen after a mouse click on the picture.
|
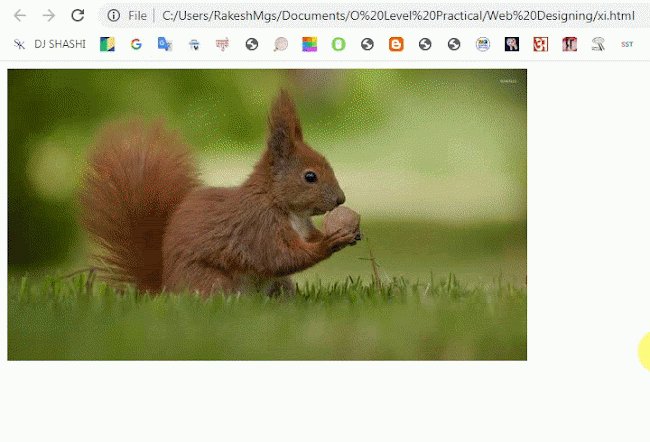
Output

Another Method to solve this
<html>
<body>
<img src="image.jpg" id="image" onclick="removeImage()">
<script>
function removeImage() {
// get the image element
var image = document.getElementById("image");
// remove the image from the page
image.parentNode.removeChild(image);
}
</script>
</body>
</html>
Output:
Image par click karke jarur dekhen

इस html कोड में जावास्क्रिप्ट का इस्तेमाल किया गया है जिसमे एक फंक्शन बनाया गया है function(img) नाम से, इसमें जावास्क्रिप्ट के अन्दर css इस्तेमाल किया गया है जिसे JavaScript DOM कहते है इसका पूरा नाम Document Object Model होता है।



0 Comments
Please don't Add spam links,
if you want backlinks from my blog contact me on rakeshmgs.in@gmail.com